Your favorite site is currently not supported ? If you are not afraid by html, xml, xpath or regular expressions, you can now try to support your favorite website by yourself !
My CookBook uses different algorithms to import a recipe. One of them is to use a site definition that describes a recipe page.
MyCookBook is now open to get user generated site definitions.
The site definition is a json file that contains xpath and regular expressions that are used by My Cookbook to extract the different information of a recipe in the HTML code.
We will present here some tutorial and link to get started.
- Get Firefox
- Get Java JRE
- Get the RecipeFox add on, and install it in firefox. You can download it here : download page
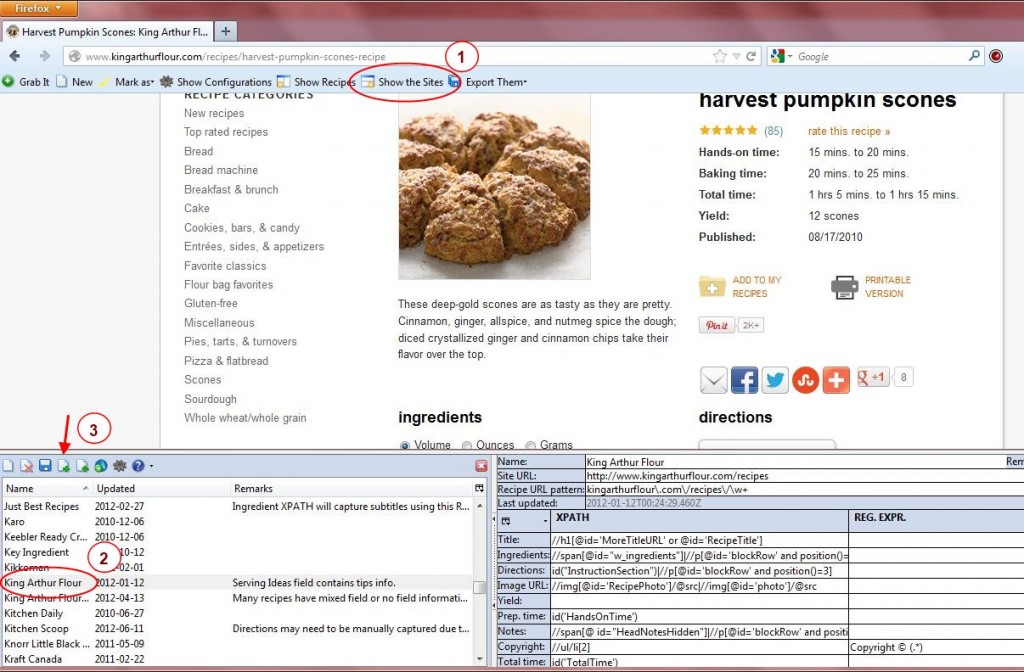
- Check if RecipeFox already supports your site.
Click on the “Show the Sites” button. Look in the sites list if you can find the website you would like to add. If yes, select it and export it
- If you can’t find it in the list, you can write a new RecipeFox site def
On the recipe fox Website you can read a nice tutorial.
Here are the recipefox fields that are used in My Cookbook:- Recipe URL pattern (mandatory)
- Title (mandatory)
- Ingredients
- Directions
- Image URL
- Yield
- Prep. time
- Cook time
- Categories
Then export your RecipeFox site def
- Convert it to My CookBook site def :
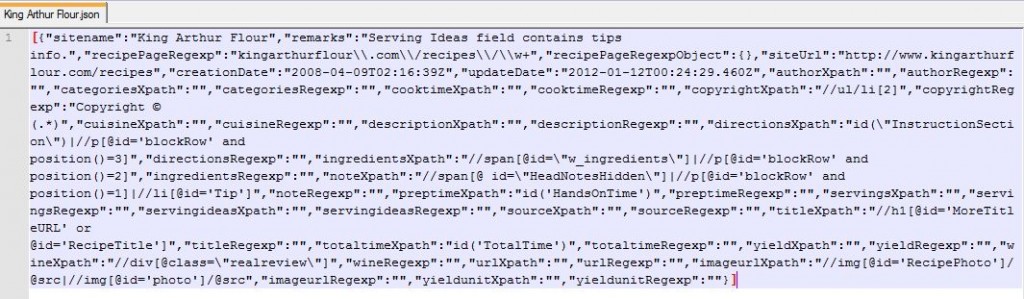
Open the .json file you have generated with RecipeFox. You will have something like that :

At the end of the file, just before the characters ‘}]’, add the language of the website:
,"siteLang":"xxx". Replace xxx by adapted values.
siteLang is the iso code of the language of the website
For our example, you will have :
[...]
,"yieldunitRegexp":"","siteLang":"en"}] - Copy your .json file on your device in the directory Android/data/fr.cookbook/files/sitesdef/ or Android/data/fr.cookbookpro/files/sitesdef/
- Delete the file Android/data/fr.cookbook/files/sitesdef/siteDef.list
- Try to import a recipe into MyCookBook
- Optional : You can send us your file to publish it to all My CookBook users





74 thoughts on “Add your own websites”
I have tried to include the Tesco Realfood website but get a site not supported message even though I have tested all XPath statements. Is it the recipePageRegex or siteUrl parts which are wrong, or that the subdomain is not www.
Test environment
Windows 10 with Google Chrome using “User-Agent Switcher for Chrome” plugin to simulate Android and “XPath Helper” plugin to test XPath format
Test page
http://m.tesco.com/mt/legacy.realfood.tesco.com/recipes/double-decker-grilled-cheese-sandwich.html
Json File
[{
“sitename” : “Tesco RealFood”,
“remarks” : “Tesco RealFood Site Def”,
“recipePageRegexp” : “m\\.tesco\\.com/mt/legacy\\.realfood\\.tesco\\.com/recipes/.*”,
“recipePageRegexpObject” : {},
“siteUrl” : “http://m.tesco.com/mt/legacy.realfood.tesco.com/recipes.html”,
“creationDate” : “2016-01-21T16:11:25Z”,
“updateDate” : “2016-01-21T16:11:25.431Z”,
“authorXpath” : “”,
“authorRegexp” : “”,
“categoriesXpath” : “”,
“categoriesRegexp” : “”,
“cooktimeXpath” : “”,
“cooktimeRegexp” : “”,
“copyrightXpath” : “”,
“copyrightRegexp” : “”,
“cuisineXpath” : “”,
“cuisineRegexp” : “”,
“descriptionXpath” : “”,
“descriptionRegexp” : “”,
“directionsXpath” : “//div[@id=’method_recipe3′]/div/div”,
“directionsRegexp” : “”,
“ingredientsXpath” : “//div[contains(text(), ‘Ingredients’)]/../div[@class=’panelContent’]/div[@class=’un_margin5′]/div”,
“ingredientsRegexp” : “”,
“noteXpath” : “”,
“noteRegexp” : “”,
“preptimeXpath” : “”,
“preptimeRegexp” : “”,
“servingsXpath” : “”,
“servingsRegexp” : “”,
“servingideasXpath” : “”,
“servingideasRegexp” : “”,
“sourceXpath” : “”,
“sourceRegexp” : “”,
“titleXpath” : “//div[@class=’un_pageTitle’]”,
“titleRegexp” : “”,
“totaltimeXpath” : “”,
“totaltimeRegexp” : “”,
“yieldXpath” : “”,
“yieldRegexp” : “”,
“wineXpath” : “”,
“wineRegexp” : “”,
“urlXpath” : “”,
“urlRegexp” : “”,
“imageurlXpath” : “//img[@alt=’recipe image’]/@src”,
“imageurlRegexp” : “”,
“yieldunitXpath” : “”,
“yieldunitRegexp” : “”,
“servingIdeasXpath” : “”
}
]
Hi, The path of the json files directory has changed… I have just updated the documentation. Could you try to copy your json file in the directory Android/data/fr.cookbook/files/sitesdef/ ?
Is there any documentation on using regex in user defined sites. I would like to use backreferences to the regex if possible to format the text nicely.
Hi, Sorry, we don’t have documentation on using regex, we are using standard regex.
Could you add these websites. Thank you
Hi, you can submit your requests on this page https://www.mycookbook-online.net/siterequests/
Is it no longer possible to import your own site? I have created a .json file for a site (www.vitamix.com) and have tested it as far as far as grabbing recipes from the site with RecipeFox, exporting to compatible import format, and importing into My Cookbook Online.
Now I have come to this site and tried to follow these instructions to deploy the .json file to my device. On one device, I put my file on the device in the proper folder and removed the siteDef.list file and restarated MyCookbook Pro. It still does not recognize the file. I was going to try on another device, however, that device, while MyCookbook works great, does not have an actual sdcard/MyCookBook/sitedef/ folder.
Is this no longer the format. Is this no longer possible? If there is another way can you direct me to the new method? Any advice would be appreciated, especially since I don’t even have a sdcard/MyCookBook/sitedef/ on one of my device.
Thanks.
I went back far enough to find the following post which would explain why I don’t see my site in the site list, but have things changed such that the folder structure no longer allows for the above tutorial to happen? I guess from the post I can send the json file in. Exactly which email do I sent it to? The support email from the My Cookbook Online site or from this site?
January 8, 2013 at 2:42 pm
Yes currently it is not possible to add your own sites in the search list. You can send us your definitions and we will add them in our supported sites
We will update our imports for the comments and nutrition in the next release
Thanks!
Ok here is an update on my issue. First of all I have two phones which I will refer to as Phone1 and Phone2.
On phone one, I followed the tutorials instructions and have had success. I have even submitted the json file to MyCookbook Pro who has reviewed it and added it to their list (Yea!), however, until it is included in a future android build, it will not work on the phone without using the .json file locally; only by importing from a desktop browser using the bookmarklette or import from URL. However, I have been successful in deploying my .json file on Phone1. Here is what I found works and doesn’t work:
Works:
-pasting the entire url into the import url field inside the android app.
-using and external browser and sharing the vitamix url to My Cookbook Pro
Does not work:
Searching for the recipe inside My cookbook Pro. I’m assuming this is because it filters the sites it searches by what I am assuming is a hardcoded list of sites that one chooses in settings. And I’m assuming that the Vitamix site would not become a part of this searchable list (even though I rebuilt the sitedef.list file in the tutorial) until the hardcoded list has been updated in a future My Cookbook app build to include the site. This is just my assumption since I could not get the search to return vitamix sites except as an occasional Google “paid” site as the first returned, one of those random ads that paid Google to appear at the top of a result list. If that’s an incorrect assumption, someone please tell me as I might have done something wrong.
As for Phone2. I was not successful. When I go to place Vitamix.json into the sitedef folder, I find that there is no sitedef folder. Instead, the only things in the /0/MyCookBook/ folder is the “images” folder and one backup file (.mcb). Is there something wrong here. I’ve shown hidden files and everything I can think of, but I can’t seem to make that sitedef folder generate.
I did notice on Phone 1, I do have a file call jsonfile.zip which has a compressed list of all .json files as well as a sites.json file. Would it just be a matter of creating a /0/MyCookBook/sitedef/ folder and unzipping these files into the folder? Is that a folder that needs to be forcible created if doing dev work like this or does something seem off with a setting or install on Phone2? I’m just looking for the home for the .json file on the Phone2 is all, to get it working.
Thanks
I figured it out finally. It seems that on my second device, the sitedef folder does not exist until I go into the search and import area of the application and search for a recipe by site. Then the folder is generated and all of the .json files are downloaded from the website. I can then work on local .json files from the newly generated file.
It would be great if you could add http://www.aliveandcooking.com.au
Thanks
Please add skinnytaste.com
Hi, Thank you so much for a fantastic app. I love it and will also have to help my mother in law down load it for her samsung tablet also.
Just one small request if you dont mind please. Could you please add a website to the list : http://www.bestrecipes.com.au. I use this website all the time.
Thank you so much for reading this.
Kind regards 🙂
Thanks ! I have your website in our todolist
Please add. http://www.Mennonitegirlscancook.com. to the list. Thanks. Think it’s right this time! Thanks for a great app!